38 canvasjs show all labels
HTML5 & JS Doughnut Charts | CanvasJS IndexLabels describes each slice of doughnut chart. It is displayed next to each slice. If indexLabel is not provided, label property is used as indexLabel. If labels are not provided, y value is used as index label. Cannot be combined with:Any other Chart type. Doughnut Chart Specific Properties CanvasJS bar not all labels showing - Stack Overflow The labels on my bar chart are not all showing up. maybe because it was too narrow, so they are alternating in showing up. ... CanvasJS bar not all labels showing. Ask Question Asked 4 years, 3 months ago. Modified 4 years, ... Canvasjs Doughnut not show all labels when re-draw chart. 0. CanvasJS labels are wrongly positioned. Hot Network Questions
javascript - Canvas.js not showing all label - Stack Overflow 7. Try adding: culture: "es", to your object config after title: { text: '' }, Some of the labels hide in order to avoid overlapping due to insufficient width. In your case if you do this: axisX: { interval: 1, labelAngle: -70 } it should work.
Canvasjs show all labels
HTML5 & JS Pie Charts | CanvasJS Hi Sunil, if the values for datapoints all 0, the pie chart is shown as blank, which may not be very user friendly, need to show some message. is that possible? Anjali says: July 27, 2015 at 12:49 pm Best 19+ JavaScript Chart Libraries to Use in 2022 Mar 30, 2022 · Filtering by labels; Click on a legend to show and hide data on the chart; Non-numeric Y-Axis, have labels instead; ... CanvasJS is a responsive HTML5 charting library with high performance and a simple API. It supports 30 different chart types (including line, column, bar, area, spline, pie, doughnut, stacked charts, etc.), which are all well ... Tutorial on Labels & Index Labels in Chart | CanvasJS ... Instead of setting string values for all indexLabels, you can also use keywords like x, y, etc that will automatically show corresponding properties as indexLabel. This will allow you to define indexLabel at the series level once. While setting indexLabel you specify a keyword by enclosing it in flower brackets like {x}, {y}, {color}, etc
Canvasjs show all labels. width - Sets the Chart Width | CanvasJS JavaScript Charts But you can force it to show all labels by setting interval property of axisX to 1. manimaran.S says: October 16, 2015 at 10:49 am Canvasjs Label Format - Beinyu.com Index Labels are supported by all graphs in CanvasJS Library including line area doughnut bar etc. This requires the use of a special keyword index to show index label on either sides of the columnbararea. A built-in label auto-skip feature detects would-be overlapping ticks and labels and removes every nth label to keep things displaying normally. Displaying Multi Series Data in Charts - CanvasJS Like I have two lines on the same plot. Of 10 possible dates, one of the lines only has data for 8 of those, and the other has data for all 10. When I plot them, the axis reads for all 10 and the line with 10 points plots correctly but the line with 8 data points plots on the left most 8 positions even though it should skip some earlier. Show All Label - CanvasJS Charts Chart skips some of the labels to avoid overlapping. But you can force it to show all labels by setting interval property of axisX to 1. Below is the code snippet -. axisX: { interval: 1 } Please take a look at this JSFiddle for a working example. __. Anjali. Viewing 2 posts - 1 through 2 (of 2 total)
Beautiful React Charts & Graphs with 10x Performance - CanvasJS React Charts & Graphs with 10x Performance for Web Applications. React Chart Library has 30+ Chart types including Line, Column, Pie, Area, Bar, Stacked Charts. Component supports Animation, Zooming, Panning, Events, Exporting as Image, Dynamic Update. Bar Chart Not Showing All xAxes Labels #423 - GitHub Seems like autoSkip shows all labels no matter what. If you have a lot of labels though, they become way too crammed and don't look good. I've found another way of doing this without autoSkip. 'autoSkipPadding' is basically the distance between labels, so if you set it to a negative number for example -40, it will show more than the default, but not all so it doesn't look crammed. Tutorial on Creating Charts | CanvasJS JavaScript Charts Below is how a minimal basic Column Chart would look like. Here are important things to remember Instantiate a new Chart object by sending the ID of div element where the chart is to be rendered. You can also pass DOM element instead of ID ; Pass all the Chart related “options” to the constructor as the second parameter.; Call chart.render() method to render the chart JavaScript MCQ (Multi Choice Questions) - javatpoint Answer: A Explanation: The strict comparison operator returns true only if the operand are of the same type and content matches. When the switch statement is executed, the value of the expression is calculated and compared to the case labels, and looks for a case whose expressions produce the same value after evaluations (where the comparison is determined by …
Displaying all the labels on axis- CanvasJS - JSFiddle Show boilerplates bar less often Save anonymous (public) fiddle? - Be sure ... canvasjs Fiddle meta Private fiddle Extra. Groups Extra. Resources URL cdnjs 1. canvasjs.min.js Remove ... All code belongs to the poster and no license is enforced. JSFiddle or its authors are not responsible or liable for any loss or damage of any kind during the ... Tutorial on Labels & Index Labels in Chart | CanvasJS ... Instead of setting string values for all indexLabels, you can also use keywords like x, y, etc that will automatically show corresponding properties as indexLabel. This will allow you to define indexLabel at the series level once. While setting indexLabel you specify a keyword by enclosing it in flower brackets like {x}, {y}, {color}, etc Best 19+ JavaScript Chart Libraries to Use in 2022 Mar 30, 2022 · Filtering by labels; Click on a legend to show and hide data on the chart; Non-numeric Y-Axis, have labels instead; ... CanvasJS is a responsive HTML5 charting library with high performance and a simple API. It supports 30 different chart types (including line, column, bar, area, spline, pie, doughnut, stacked charts, etc.), which are all well ... HTML5 & JS Pie Charts | CanvasJS Hi Sunil, if the values for datapoints all 0, the pie chart is shown as blank, which may not be very user friendly, need to show some message. is that possible? Anjali says: July 27, 2015 at 12:49 pm

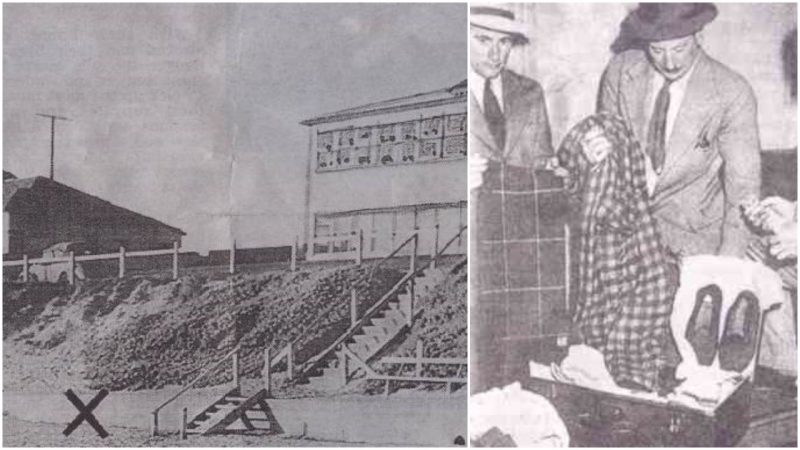
"Tamam Shud": The Somerton Man was found on a beach with all labels removed from his clothing ...

All labels are all self stick & weatherproof (see below for label options). The design team is ...












Post a Comment for "38 canvasjs show all labels"