40 google bar chart vertical labels
Google Charts tutorial - Column Chart with data labels - chart js - By ... Column Chart with data labels represents comparative periods of fluctuation or the comparative size, length, value, or endurance of a group of things. Column charts with data labels display vertical bars going across the chart horizontally, with the values axis being displayed on the left side of the chart. Excel Chart Vertical Axis Text Labels • My Online Training Hub Excel 2010: Chart Tools: Layout Tab > Axes > Secondary Vertical Axis > Show default axis. Excel 2013: Chart Tools: Design Tab > Add Chart Element > Axes > Secondary Vertical. Now your chart should look something like this with an axis on every side: Click on the top horizontal axis and delete it. While you're there set the Minimum to 0, the ...
How to Make A Brain-Friendly Bar Graph in Google Sheets - Lea Pica Select Data Label Font Size → 16pt. If the labels stretch beyond the chart area, click to select the chart area and grab the right middle handlebar to bring the labels back inside the viewable area. Last, select Text Color → match the gray bar color. Your bar graph should now look like this:

Google bar chart vertical labels
Google Sheets bar charts with multiple groups - Digital Maestro Magazine Go to the Chart editor panel and change the font size to 16 points. Click on the axis and titles selector. Choose the Vertical Axis title. The vertical axis title is empty. Click once in the title field and type Teachers. Change the font size to 16 points. Change the title to "Teachers by Campus" and change the font size to 16 points. Vertical Bar Chart | Chart.js config setup actions ... Vertical labels with google charts API? - Stack Overflow 9 Answers. Add parameter options with slantedtextangle:90 degree to show label vertically. var options = { hAxis: {title: "Years" , direction:-1, slantedText:true, slantedTextAngle:90 }} Thanks for this solution but Any idea how to wrap the text.. in my case it is big.
Google bar chart vertical labels. How to Add Total Data Labels to the Excel Stacked Bar Chart Apr 03, 2013 · For stacked bar charts, Excel 2010 allows you to add data labels only to the individual components of the stacked bar chart. The basic chart function does not allow you to add a total data label that accounts for the sum of the individual components. Fortunately, creating these labels manually is a fairly simply process. Bar Charts | Google Developers May 03, 2021 · Width of the third bar in the first series of a bar or column chart cli.getBoundingBox('bar#0#2').width Bounding box of the fifth wedge of a pie chart cli.getBoundingBox('slice#4') Bounding box of the chart data of a vertical (e.g., column) chart: cli.getBoundingBox('vAxis#0#gridline') Bounding box of the chart data of a horizontal (e.g., bar ... Bar chart reference - Data Studio Help - Google A bar chart uses horizontal or vertical bars to show comparisons among categories. The longer the bar, the greater the value it represents. One axis of the chart shows the specific categories... BarChart | KoolReport Documentation ClassName: \koolreport\widgets\google\BarChart. Google bar charts are rendered in the browser using SVG or VML, whichever is appropriate for the user's browser. Like all Google charts, bar charts display tooltips when the user hovers over the data. For a vertical version of this chart, see the column chart.
Get more control over chart data labels in Google Sheets Choose the alignment of your data labels You can also choose where data labels will go on charts. The options you have vary based on what type of chart you're using. For column and bar charts, the data label placement options are: Auto - Sheets will try to pick the best location; Center - In the middle of the column; Inside end - At the end ... How to Make a Bar Graph in Google Sheets - Online Tech Tips Enter a label in the first cell of the second column, and add the data in the cells beneath it. Next, follow these steps to insert a bar graph to represent your data. Select all the cells that have data in them. From the menu, select Insert > Chart or select the Insert Chart icon. Whichever method you choose, Google will insert a bar graph into ... Add & edit a chart or graph - Computer - Google Docs Editors Help You can add gridlines to your chart to make the data easier to read. Before you edit: Gridlines can be added to line, area, column, bar, scatter, waterfall, histogram, radar, or candlestick charts. On your computer, open a spreadsheet in Google Sheets. Double-click the chart you want to change. At the right, click Customize. Click Gridlines. Add vertical line to Excel chart: scatter plot, bar and line ... May 15, 2019 · With the vertical line data in place, please follow steps 3 - 13 from the bar chart example to plot a vertical line in your chart. Below, I will briefly walk you through the key points. Right-click anywhere in the chart, and then click Select Data… . In the Select Data Source dialogue box, click the Add button.
Feature Request: Vertical Labels, Linear Gradients on Bars in Bar ... Vertical Labels - When I'm doing bar charts with user names, some names can be long, causing me to have to space out the bars a lot. I would much prefer to have the option to turn the x-axis labels... Vertical Bar Label Bar Chart Example | charts - Google animate: false, ); } // [BarLabelDecorator] will automatically position the label // inside the bar if the label will fit. If the label will not fit, // it will draw outside of the bar. // Labels can always display inside or outside using [LabelPosition]. Vertical Labels with Google Chart API | TO THE NEW Blog While working with Google charts, we usually face issues with long labels on the horizontal axis. The chart displays well, however the X-axis labels are not completely visible and displays the numbers like this: 24/3.. 25/3.. 26/3.. 27/3.. 28/3.. 30/3.. 31/3.. instead of 24/3/2006, 25/3/2006, 6/3/2006, 27/3/2006, 28/3/2006, 30/3/2006, 31/3/2006 Grouped bar chart with labels — Matplotlib 3.5.3 documentation Grouped bar chart with labels# This example shows a how to create a grouped bar chart and how to annotate bars with labels. ... matplotlib.axes.Axes.bar_label / matplotlib.pyplot.bar_label. Download Python source code: barchart.py. Download Jupyter notebook: barchart.ipynb.
How to Create a Stacked Bar Chart in Google Sheets - Statology To create a stacked bar chart to visualize this data, we can highlight the cells in the range A1:C5 and then click Insert and then click Chart: A clustered bar chart will automatically appear. To turn this into a stacked bar chart, click anywhere on the chart and then click on the three vertical dots in the top right corner, then click Edit: In ...
Google Charts - Bar chart with data labels - tutorialspoint.com Following is an example of a bar chart with data labels. We've already seen the configuration used to draw this chart in Google Charts Configuration Syntax chapter. So, let's see the complete example. Configurations. We've used role as annotation configuration to show data labels in bar chart.
Visualization: Column Chart | Charts | Google Developers Labeling columns Overview A column chart is a vertical bar chart rendered in the browser using SVG or VML , whichever is appropriate for the user's browser. Like all Google charts, column charts...
BarChart change bar label size, enable pan and pinch to zoom ... - GitHub But when number of bars increases labels changes it display direction from horizontal to vertical. My goal is to block that behavior and force labels to stay horizontal and scale to the Bar's width. You can see it on screenshots below.
How to make a 2-axis line chart in Google sheets | GSheetsGuru Step 4: Add a secondary Y axis. Both data sets display on the same axis, at the same scale. In order to set one of the data columns to display on the right axis, go to the Customize tab. Then open the Series section. The first series is already set correctly to display on the left axis. Choose the second data series dropdown, and set its axis ...
Google Charts - Bar Charts - tutorialspoint.com Grouped Bar Chart. Grouped Bar chart. 3: Stacked Bar. Bar chart having bar stacked over one another. 4: Negative Stacked bar. Bar chart with negative stack. 5: Percentage Stacked bar. Bar Chart with data in percentage terms. 6: Material Bar Chart. A Material Design inspired bar chart. 7: Bar Chart with data labels. Bar chart with data labels.
Vertical x-tick labels on bar charts - Google Groups > I have a bar chart with textual category descriptions on the x-axis that are a bit too long and run into each other. How can set their alignment so they read vertically? This is the same as...
How To Add Axis Labels In Google Sheets - Sheets for Marketers If you have two data series, as shown in the graph above, you may want to add an additional vertical axis label to the right side of the graph. To do this: Step 1 Open the Chart Editor for the graph you want to edit and switch to the Customize tab Click on the Series Section to expand it Step 2
Charts | Google Developers - Google Chart API About Google chart tools Google chart tools are powerful, simple to use, and free. Try out our rich gallery of interactive charts and data tools. ...
Add data labels, notes, or error bars to a chart - Google You can add a label that shows the sum of the stacked data in a bar, column, or area chart. Learn more about types of charts. On your computer, open a spreadsheet in Google Sheets. Double-click the chart you want to change. At the right, click Customize Series. Optional: Next to "Apply to," choose the data series you want to add a label to.
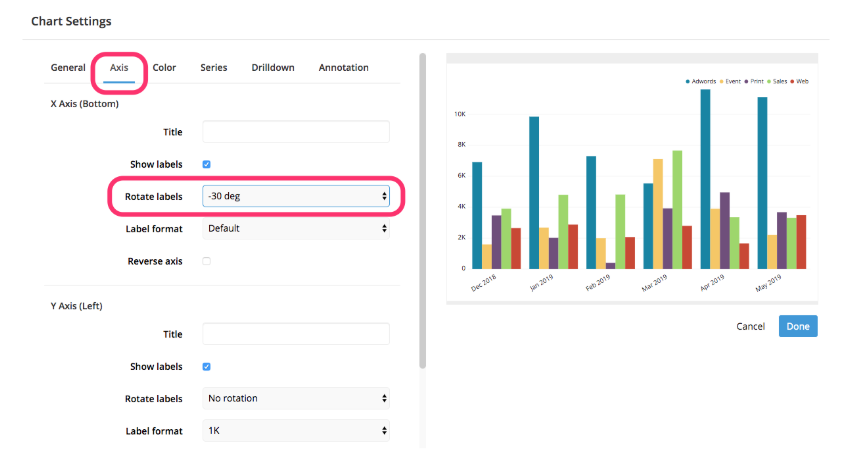
How to I rotate data labels on a column chart so that they are vertical ... Then on your right panel, the Format Data Labels panel should be opened. Go to Text Options > Text Box > Text direction > Rotate And the text direction in the labels should be in vertical right now. Hope this information could help you. Regards, Alex Chen * Beware of scammers posting fake support numbers here.
Barchart with vertical labels in python/matplotlib Aug 03, 2009 · The yticks function plots the ticks on the y axis; I am not sure whether you originally meant this or the ylabel function, but the procedure is alwasy the same, you have to add rotation='vertical' Maybe you can also find useful the options 'verticalalignment' and 'horizontalalignment', which allows you to define how to align the text with ...
How to Create a Bar Graph in Google Sheets | Databox Blog Here's how to put error bars in Google Sheets in 4 steps. 1. Highlight and insert the values you'd like to visualize 2. Google Sheets automatically visualizes your data as a pie chart. To change it, click on the chart type drop-down and then select a column. Here's what your chart should look like… 3.
Horizontal Bar Label Bar Chart Example | charts - Google animate: false, ); } // [BarLabelDecorator] will automatically position the label // inside the bar if the label will fit. If the label will not fit and the // area outside of the bar is larger than the bar, it will draw outside of the // bar. Labels can always display inside or outside using [LabelPosition].
Axis labels missing · Issue #2693 · google/google ... - GitHub From: Daniel LaLiberte [mailto:notifications@github.com] Sent: Tuesday, December 18, 2018 11:00 AM To: google/google-visualization-issues Cc: ReverseEngineer8; Comment Subject: Re: [google/google-visualization-issues] Axis labels missing Another cause of axis ticks not showing up is that there is just not enough space for them to be drawn ...
Vertical labels with google charts API? - Stack Overflow 9 Answers. Add parameter options with slantedtextangle:90 degree to show label vertically. var options = { hAxis: {title: "Years" , direction:-1, slantedText:true, slantedTextAngle:90 }} Thanks for this solution but Any idea how to wrap the text.. in my case it is big.
Vertical Bar Chart | Chart.js config setup actions ...
Google Sheets bar charts with multiple groups - Digital Maestro Magazine Go to the Chart editor panel and change the font size to 16 points. Click on the axis and titles selector. Choose the Vertical Axis title. The vertical axis title is empty. Click once in the title field and type Teachers. Change the font size to 16 points. Change the title to "Teachers by Campus" and change the font size to 16 points.












Post a Comment for "40 google bar chart vertical labels"