44 chart js doughnut labels
Doughnut and Pie Charts | Chart.js Pie and doughnut charts are effectively the same class in Chart.js, but have one different default value - their cutout. This equates to what portion of the inner should be cut out. This defaults to 0 for pie charts, and '50%' for doughnuts. They are also registered under two aliases in the Chart core. Legend | Chart.js The doughnut, pie, and polar area charts override the legend defaults. To change the overrides for those chart types, the options are defined in Chart.overrides [type].plugins.legend. Position Position of the legend. Options are: 'top' 'left' 'bottom' 'right' 'chartArea'
Doughnut Empty State | Chart.js Open source HTML5 Charts for your website. Chart.js. Home API Samples Ecosystem Ecosystem. Awesome (opens new window) ... Data structures (labels) Plugins; Doughnut and Pie Charts; Last Updated: 8/3/2022, 12:46:38 PM. ← ...

Chart js doughnut labels
Doughnut | Chart.js config setup actions ... Labeling Axes | Chart.js When creating a chart, you want to tell the viewer what data they are viewing. To do this, you need to label the axis. Scale Title Configuration Namespace: options.scales [scaleId].title, it defines options for the scale title. Note that this only applies to cartesian axes. Creating Custom Tick Formats chartjs-plugin-doughnutlabel - npm chartjs-plugin-doughnutlabel - npm Chart.js Doughnut plugin to allow for lines of text in the middle Chart.js plugin module that allows to display multiple lines of text centered in the middle area of the doughnut charts Demo Have a look at the Demo page. Table of contents Installation Usage example Development License Installation
Chart js doughnut labels. Doughnut Chart | Basic Charts | AnyChart Documentation A doughnut (or donut) chart is a pie chart with a "hole" - a blank circular area in the center. The chart is divided into parts that show the percentage each value contributes to a total. Like the regular pie chart, the doughnut chart is used with small sets of data to compare categories. It drives attention from the area taken by each part to ... JavaScript Donuts Chart Gallery | JSCharting Donut charts offer proportional segmented values relative to the whole with a central cutout creating a lighter visualization. JSCharting supports advanced donut features including label callouts, tooltips and middle label support utilizing the internal donut space Donut Multi Multiple donut series with multiple shape labels. Edit How to use Chart.js | 11 Chart.js Examples - ordinarycoders.com Chart.js is an open-source data visualization library. ... Built using JavaScript, Chart.js requires the use of the HTML element and a JS function to instantiate the chart. Datasets, labels, background colors, and other configurations are then added to the function as needed. ... Chart.js Doughnut Chart Example. How to make a Chart.js ... JSP Doughnut / Donut Charts & Graphs | CanvasJS JSP Doughnut / Donut Charts & Graphs. Graphs have Simple API, are Responsive, Interactive & runs across all Devices.
How to Create Doughnut Chart with Labels Outside with ... - YouTube In Chart js creating a doughnut chart with labels outside tend to be more tricky. Chart js does not allow it out of the box and an older plugin called Plugin Pie Outlabels or... chartjs-plugin-piechart-outlabels - npm Chart.js plugin to display float data labels on pie/doughnut chart outside the border.. Latest version: 0.1.4, last published: 5 years ago. Start using chartjs-plugin-piechart-outlabels in your project by running `npm i chartjs-plugin-piechart-outlabels`. There is 1 other project in the npm registry using chartjs-plugin-piechart-outlabels. chartjs-plugin-labels examples - CodeSandbox React-chartjs-2 Doughnut + pie chart (forked) vue-chartjs demo (forked) Educandus_Charts. Ramomjcs. ewu6p. bkxkz. stacked bar chart grab test. leffgao. ... About Chart.js plugin to display labels on pie, doughnut and polar area chart. 20,673 Weekly Downloads. Latest version 1.1.0. License MIT. Packages Using it. Issues Count 144. Stars 536. Donut Charts and How to Build Them Using JavaScript (HTML5) - AnyChart News JS Donut Chart Preview. Take a look at how the JS donut chart will turn out at the end of this tutorial. And it will be interactive! Building Basic JavaScript Donut Chart. A beautiful JS donut chart can be built in just four easy steps. Isn't that music to our ears? Create an HTML page. Include JavaScript files. Add the data. Write some JS ...
HTML5 & JS Doughnut Charts | CanvasJS A doughnut Chart is a circular chart with a blank center. Chart is divided into sectors, each sector (and consequently its central angle and area), is proportional to the quantity it represents. Together, the sectors create a full disk. IndexLabels describes each slice of doughnut chart. It is displayed next to each slice. chartjs - how to update the internal text using doughnutlabel plugin ... Chart.js Doughnut plugin) However, I was unable to update the chart even though I put it inside Ajax's Success. // re-render the chart myChart. data. labels. push ("Post "); myChart. update (); 86% ... Here's a quick example that includes a center doughnut labels and custom data labels. The data labels plugin has a ton of options available ... Angular Doughnut Chart with Index / Data Labels | CanvasJS Angular Doughnut Chart with Index / Data Labels | CanvasJS Angular Doughnut / Donut Chart with Index Labels Example shows Angular Doughnut Chart with index / data labels showing information about each slice. Component Code Module Code HTML Code /* app.component.ts */ import { Component } from '@angular/core'; @Component( { selector: 'app-root', How to Customize Label Text in Tooltip in a Doughnut Chart in Chart js ... How to Customize Label Text in Tooltip in a Doughnut Chart in Chart jsIn this video we will cover how to customize label text in tooltip in a doughnut chart ...
Custom pie and doughnut chart labels in Chart.js - QuickChart Using the doughnutlabel plugin In addition to the datalabels plugin, we include the Chart.js doughnutlabel plugin, which lets you put text in the center of your doughnut. You can combine this with Chart.js datalabel options for full customization. Here's a quick example that includes a center doughnut labels and custom data labels: {
Label inside donut chart · Issue #78 · chartjs/Chart.js · GitHub @fulldecent The advantage to having a label/legend built into the chart is that the user can take the image itself and use it in another doc or presentation without having to re-create the legend. In fact, for my users, this is an absolute requirement - a chart without a legend is useless to them. Whether that should be within the scope of chart.js is debatable, but I would guess there are ...
How to create a doughnut chart using ChartJS - DYclassroom JavaScript. To draw the doughnut chart we will write some javascript. Canvas. First we will get the two canvas using their respective ids doughnut-chartcanvas-1 and doughnut-chartcanvas-2 by writing the following code. //get the doughnut chart canvas var ctx1 = $("#doughnut-chartcanvas-1"); var ctx2 = $("#doughnut-chartcanvas-2"); Options
Chart.js - W3Schools Chart.js is an free JavaScript library for making HTML-based charts. It is one of the simplest visualization libraries for JavaScript, and comes with the following built-in chart types: Scatter Plot Line Chart Bar Chart Pie Chart Donut Chart Bubble Chart Area Chart Radar Chart Mixed Chart How to Use Chart.js? Chart.js is easy to use.
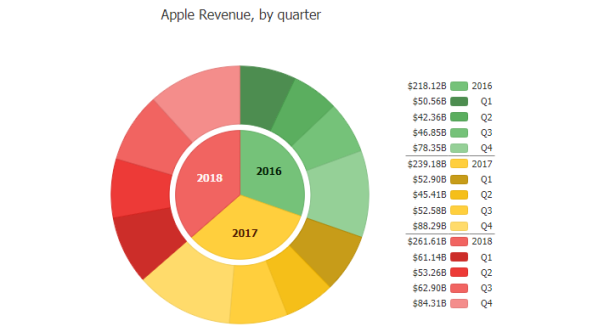
Nested Chart.js Doughnut - bitScry Nested Chart.js Doughnut Published by Shinigami on 29 March 2017 29 March 2017. About this site. ... The 2nd dataset is the inner dataset, because labels are at the data level rather than at the dataset level they are applied in order to both datasets. In order to prevent the first two labels which apply to the inner ring from being applied to ...
GitHub - ciprianciurea/chartjs-plugin-doughnutlabel: Chart.js plugin ... Chart.js Doughnut plugin to allow for lines of text in the middle Chart.js plugin module that allows to display multiple lines of text centered in the middle area of the doughnut charts Demo Have a look at the Demo page. Table of contents Installation Usage example Development License Installation Install through npm:
GitHub - emn178/chartjs-plugin-labels: Plugin for Chart.js to display ... chartjs-plugin-labels. Chart.js plugin to display labels on pie, doughnut and polar area chart. Original Chart.PieceLabel.js. Demo. Demo. Download. Compress Uncompress. CDN Link. You can put the below link in the script tag
How to display Labels on Doughnut chart in Chart.js I want to know how I would be able to show Labels on the doughnut chart and the legend, I'm using chart.js as plugin I used scaleShowLabels: true but It doesn't work here is my code : var data...
chartjs-plugin-doughnutlabel - npm chartjs-plugin-doughnutlabel - npm Chart.js Doughnut plugin to allow for lines of text in the middle Chart.js plugin module that allows to display multiple lines of text centered in the middle area of the doughnut charts Demo Have a look at the Demo page. Table of contents Installation Usage example Development License Installation
Labeling Axes | Chart.js When creating a chart, you want to tell the viewer what data they are viewing. To do this, you need to label the axis. Scale Title Configuration Namespace: options.scales [scaleId].title, it defines options for the scale title. Note that this only applies to cartesian axes. Creating Custom Tick Formats
Doughnut | Chart.js config setup actions ...



%27%2CborderColor%3A%27rgb(255%2C150%2C150)%27%2Cdata%3A%5B-23%2C64%2C21%2C53%2C-39%2C-30%2C28%2C-10%5D%2Clabel%3A%27Dataset%27%2Cfill%3A%27origin%27%7D%5D%7D%7D)







%22,%20%22rgba(255,159,64,0.5)%22,%20%22rgba(255,205,86,0.5)%22,%20%22rgba(75,192,192,0.5)%22,%20%22rgba(54,162,235,0.5)%22%20],%20%22label%22:%20%22Dataset%201%22%20}%20],%20%22labels%22:%20[%22Red%22,%20%22Orange%22,%20%22Yellow%22,%20%22Green%22,%20%22Blue%22]%20}%20})


























Post a Comment for "44 chart js doughnut labels"