45 chart js hide axis labels
Hide gridlines in Chart.js - Devsheet If you want to hide gridlines in Chart.js, you can use the above code. You will have to 'display: false' in gridLines object which is specified on the basis of Axis. You can use 'xAxes' inside the scales object for applying properties on the x-axis. How to hide the axis labels in the Chart? | jQuery - ejChart - Syncfusion Essential Chart supports to hide the axis labels by setting transparent color to the labels by using the font property of the axis. The font property also supports customizing font family, font weight, font size, and opacity of axis labels. The following code example illustrates this. JS $("#container").ejChart( { primaryXAxis: { font: {
Hide axis label | CanvasJS Charts You can use tickLength and lineThickness to hide tick and axis-lines respectively. Below is the code-snippet. axisX: { gridThickness: 0, tickLength: 0, lineThickness: 0, labelFormatter: function () { return " "; } }, axisY: { gridThickness: 0, tickLength: 0, lineThickness: 0, labelFormatter: function () { return " "; } },

Chart js hide axis labels
javascript - Hide labels on x-axis ChartJS - Stack Overflow I want to hide labels on x-axis as i have a solution to set $scope.labels = ['', '', '', '', '', '', '']; but in that case labels are also getting hidden on tooltip. What i want is to show labels on bars hover but i don't want to show those labels on x-axis. As it also disturbs my UX as well because charts width is too low. Axes | Chart.js These are known as 'radial axes'. Scales in Chart.js >v2.0 are significantly more powerful, but also different than those of v1.0. Multiple X & Y axes are supported. A built-in label auto-skip feature detects would-be overlapping ticks and labels and removes every nth label to keep things displaying normally. Scale titles are supported. How to Reduce the Label Ticks in the X Axis in Chart JS How to reduce the Label Ticks in the X Axis in Chart JSTo reduce the label ticks in the X axis requires specific command in Chart JS. The Chart JS documentat...
Chart js hide axis labels. Hide scale labels on y-axis Chart.js - Devsheet We are hiding y-axis labels values specific to chart objects only. The code will not hide the labels from all the charts but only the chart that is plotted and has options object. The minimal code that is used in options to remove or hide y-axis labels is as below: scales: { y: { ticks: { display: false } } } Live Demo Styling | Chart.js Styling | Chart.js Styling There are a number of options to allow styling an axis. There are settings to control grid lines and ticks. Grid Line Configuration Namespace: options.scales [scaleId].grid, it defines options for the grid lines that run perpendicular to the axis. The scriptable context is described in Options section. Tick Configuration Labeling Axes | Chart.js Labeling Axes When creating a chart, you want to tell the viewer what data they are viewing. To do this, you need to label the axis. Scale Title Configuration Namespace: options.scales [scaleId].title, it defines options for the scale title. Note that this only applies to cartesian axes. Creating Custom Tick Formats Hide label text on x-axis in Chart.js - Devsheet javascript Share on : By default, chart.js display all the label texts on both axis (x-axis and y-axis). You can hide them by using the below code. var mychart = new Chart(ctx, { type: 'line', data: data, options: { scales: { x: { ticks: { display: false } } } } }); Best JSON Validator, JSON Tree Viewer, JSON Beautifier at same place.
Hide datasets label in Chart.js - Devsheet var ctx = document.getelementbyid("mychart").getcontext('2d'); var mychart = new chart(ctx, { type: 'line', data: { labels: ['point 1', 'point 2', 'point 3', 'point 4'], datasets: [{ labels: "this will be hide", data: [20, 50, 40, 30], backgroundcolor: ["red", "blue", "orange", "green"] }] }, options: { legend: { display: false //this will do the … Chartjs to hide the data labels on the axis but show up on hover ... Format x-axis time scale values in Chart.js; Make y axis only integer scaling in ChartJS; Chart.js time based data aligning with X axis; Show all values in Chart js y axis; Chart js to change value for Y Axis Chart.js — Axis Labels and Instance Methods - The Web Dev - Medium Each Chart instance has its own instance methods. They include: destroy — destroys the chart. reset — resets the chart to the state before the initial animation. render (config) — render a config with various options. stop — stop any current animation loop. resize — resize a chart's canvas element. clear — clear the chart canvas. Tutorial on Labels & Index Labels in Chart | CanvasJS JavaScript Charts Range Charts have two indexLabels - one for each y value. This requires the use of a special keyword #index to show index label on either sides of the column/bar/area. Important keywords to keep in mind are - {x}, {y}, {name}, {label}. Below are properties which can be used to customize indexLabel. "red","#1E90FF"..
javascript - Hiding labels on y axis in Chart.js - Stack Overflow To hide just the labels, in version 2.3.0 of Charts.js, you disable ticks like so: options: { scales: { yAxes: [ { ticks: { display: false } }] } } Share Improve this answer Follow edited Feb 4, 2021 at 17:38 answered Nov 4, 2016 at 20:45 Gene Parcellano 5,601 4 35 42 1 Hide y axis line in ChartJs - Javascript Chart.js Chartjs line chart with tooltip settings; Add a horizontal line at a specific point in chart.js when hovering; Hide grid lines but show legend on chart.js; Passing Global Options to line Chart for Chart.js; Background colour of line charts in chart.js Bar Chart | Chart.js When false, each bar is placed on its actual index-axis value. indexAxis: The base axis of the dataset. 'x' for vertical bars and 'y' for horizontal bars. label: The label for the dataset which appears in the legend and tooltips. order: The drawing order of dataset. Also affects order for stacking, tooltip and legend. more: skipNull Tick Configuration | Chart.js This sample shows how to use different tick features to control how tick labels are shown on the X axis. These features include: Multi-line labels Filtering labels Changing the tick color Changing the tick alignment for the X axis Alignment: start Alignment: center (default) Alignment: end setup actions
chart.js2 - Chart.js v2 hide dataset labels - Stack Overflow I have the following codes to create a graph using Chart.js v2.1.3: var ctx = $ ('#gold_chart'); var goldChart = new Chart (ctx, { type: 'line', data: { labels: dates, datasets: [ { label: 'I want to remove this Label', data: prices, pointRadius: 0, borderWidth: 1 }] } });
How to Reduce the Label Ticks in the X Axis in Chart JS How to reduce the Label Ticks in the X Axis in Chart JSTo reduce the label ticks in the X axis requires specific command in Chart JS. The Chart JS documentat...
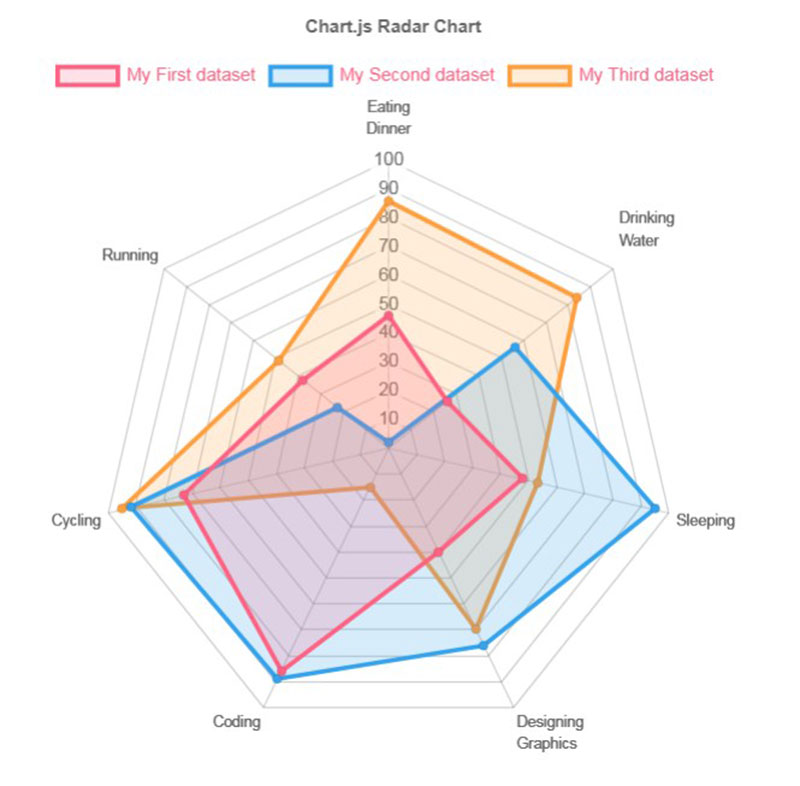
Axes | Chart.js These are known as 'radial axes'. Scales in Chart.js >v2.0 are significantly more powerful, but also different than those of v1.0. Multiple X & Y axes are supported. A built-in label auto-skip feature detects would-be overlapping ticks and labels and removes every nth label to keep things displaying normally. Scale titles are supported.
javascript - Hide labels on x-axis ChartJS - Stack Overflow I want to hide labels on x-axis as i have a solution to set $scope.labels = ['', '', '', '', '', '', '']; but in that case labels are also getting hidden on tooltip. What i want is to show labels on bars hover but i don't want to show those labels on x-axis. As it also disturbs my UX as well because charts width is too low.







![FEATURE] Allow Axis ticks to render inside chart bounds e.g. ...](https://user-images.githubusercontent.com/1318466/28313834-359aaae4-6bb0-11e7-9793-3bbd5e5725cd.png)



































Post a Comment for "45 chart js hide axis labels"